Creating a Smooth Sign In and Logout Experience with React Native | by Henk O. Corporaal | JavaScript in Plain English

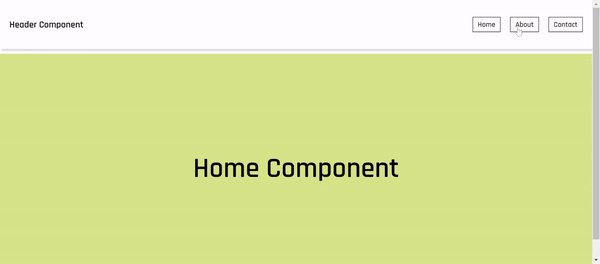
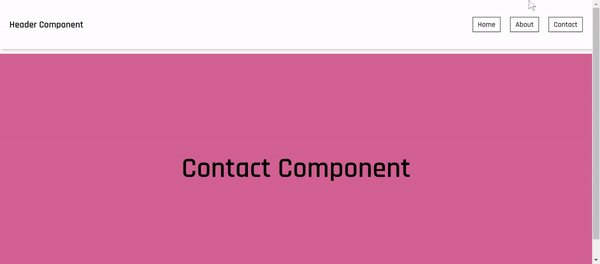
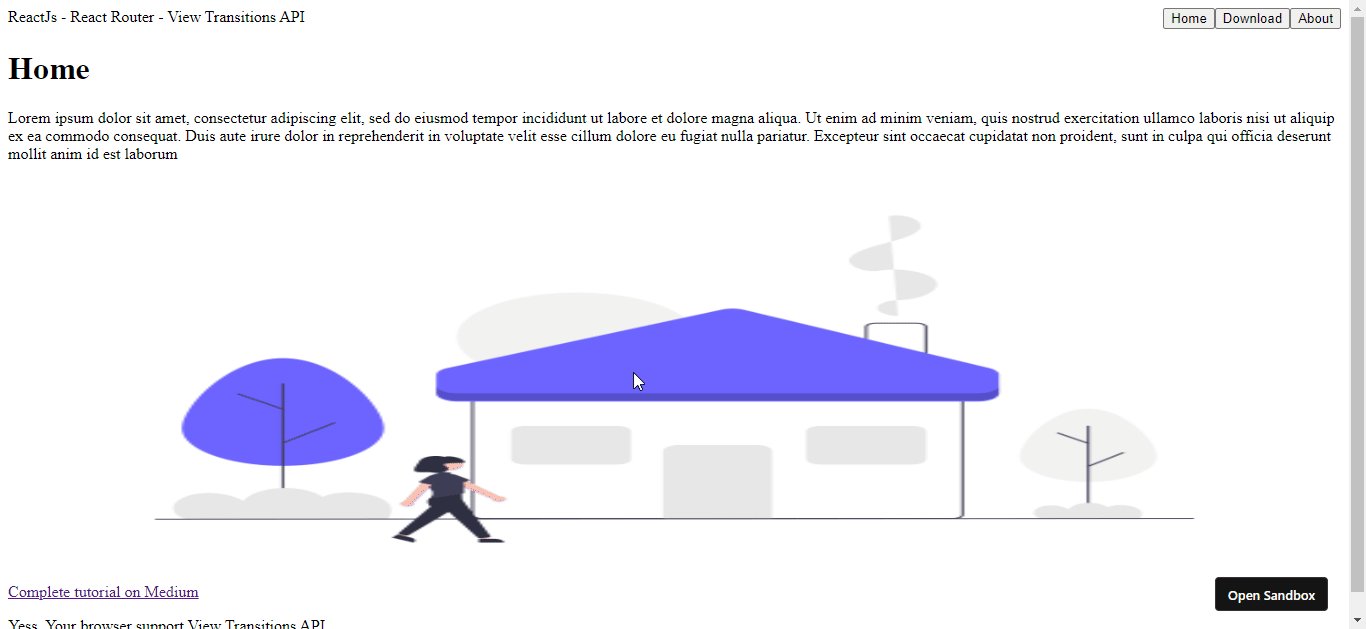
Page Transitions In ReactJS With React Router V6 And The Built-In View Transitions API (No Third-Party Libraries) | by Adel Benyahia | JavaScript in Plain English

react native - expo-router@2: Custom options disrupt animation when navigating between same routes - Stack Overflow

how to change android animation direction · Issue #2177 · aksonov/react- native-router-flux · GitHub

Animations with React Router. When used correctly, animations can… | by Stephen Cook | Onfido Product and Tech | Medium
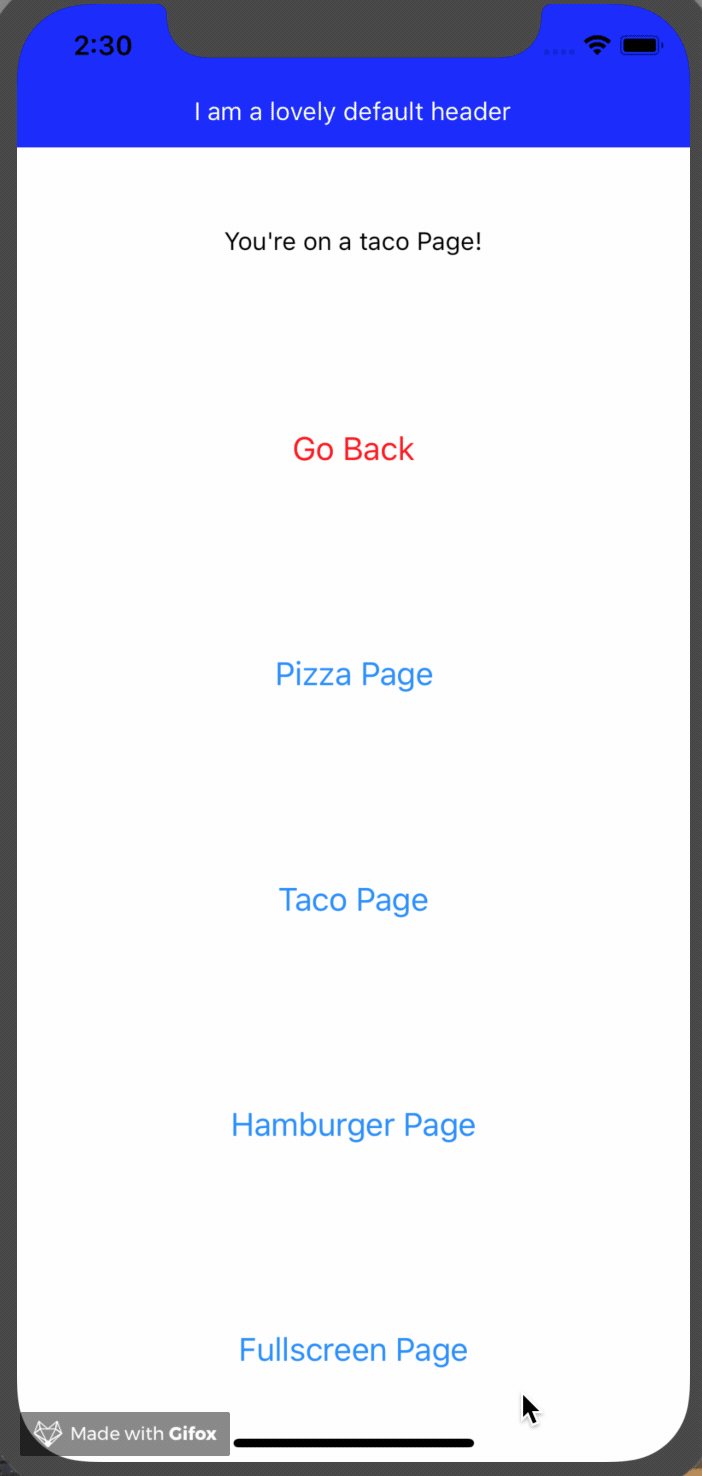
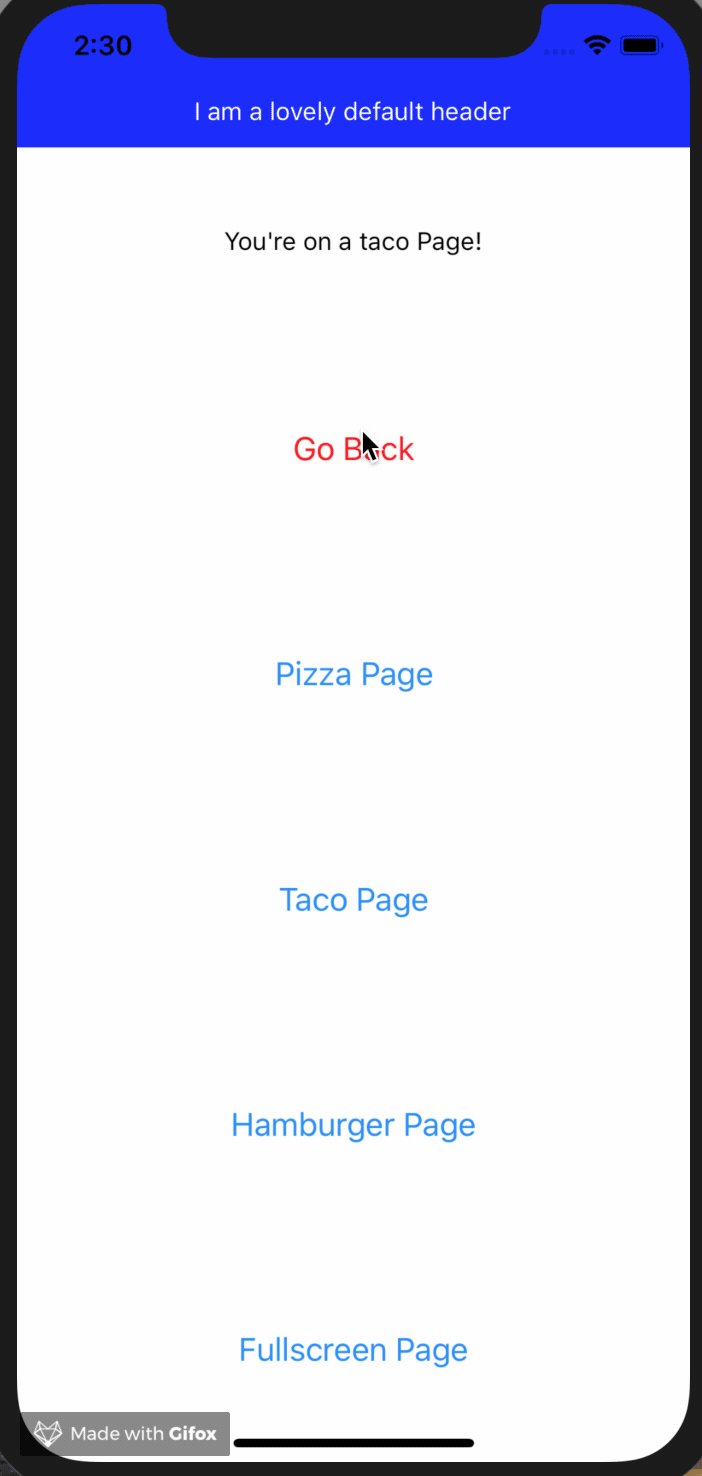
GitHub - Taymindis/react-router-native-animate-stack: custom animatable stack design with react router native